Sass checkbox components
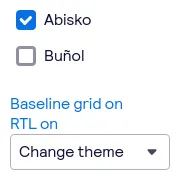
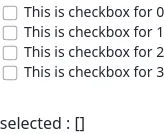
15 checkboxes are styled using Sass. An a checkbox is a square box that can be activated or deactivated when ticked. Use checkboxes to select one or more options from a list of choices. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
15components63storiesLast updated 2 months ago

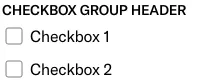
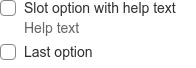
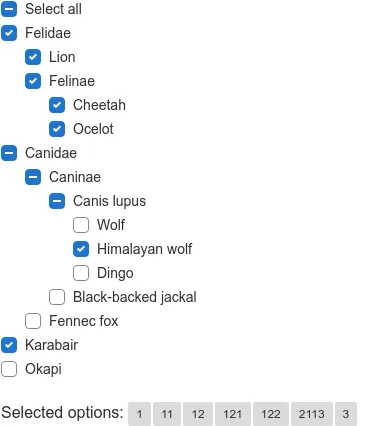
Checkbox